Thank you very much for your purchase!
If you have any questions that are beyond the scope of this documentation, please feel free to email or contact us via my page.
Introduction
Hiric is a multi purpose landing page template built for any app development, agency or business. It’s fully responsive and built with bootstrap v5.3.0 You will be easily able to customize it for your needs.
Please feel free to get back to me in case if you are having any question or feedback.
Structure
I have tried to follow the standards and modular structure while developing the theme. Following sections are explaining the theme File & Folder, structure, html file struture and plugins.
File & Folder Structure
├── html files ├── css/ │ └── All css files. │ └── Colors. │ └── All color css files. ├── fonts/ ├── images/ │ └── All images ├── js/ │ └── All common Javascripts files └── scss/ └── All scss files.
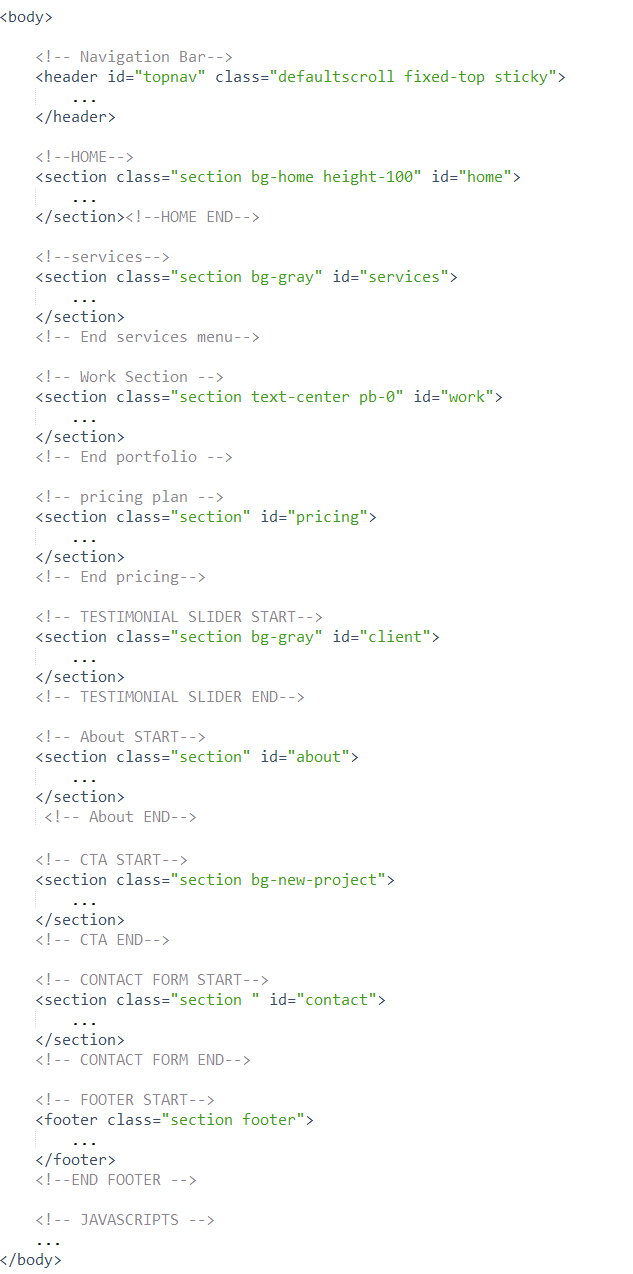
HTML Structure

CSS
Files are explained below:
| File | Description |
|---|---|
bootstrap.min.css
|
Hiric uses the bootstrap v5.3.0 The core bootstrap file is being used in all the pages. |
style.css
|
This file is containing all common styles for all the pages. |
Javascript
Files are explained below:
| File | Description |
|---|---|
app.js
|
This is a main js file. |
Credits & Official Documentation
We've used the following resources as listed. These are some awesome creation and we are thankful to the community.
Support
Once again thank you for your purchase. I'll be happy to answer the the questions you have related to the theme. In case if you have any suggestion or feature, request please feel free to contact me, I'll try to implement it and will release as part of future updates.
Stay Awesome!
- Themesbrand
Dark Mode
To have dark mode enabled, Keep your body element with data attribute
data-bs-theme="dark".
E.g. <body data-bs-theme="dark"> to
have Dark layout.
Light Mode
To have Light mode enabled, Keep your body element with remove data
attribute
data-bs-theme="dark".
E.g. <html> to
have Light Mode.
RTL Mode
To have RTL mode enabled, replace the reference of
bootstrap.rtl.min.css and in the
<html lang="en" dir="rtl">.
Because it will set to default the
light LTR version.
Changelog
Version 2.3.0 28 July 2023
- Added new light dark theme mode.
- Added rtl mode.
- Updated Bootstrap to v5.3.0
- Fixed minor issues.
Version 2.2.0 26 Feb 2022
- Updated Bootstrap to v5.1.3.
- Fixed minor issues.
Version 2.1.0 21 Dec 2020
- Updated Bootstrap to v5-beta1
- Fixed minor issues.
Version 2.0.0 27 Nov 2020
- Updated Bootstrap to v5-alpha3
- Added scss support
Version 1.2.0 11 Aug 2020
- Updated Bootstrap to v4.5.2
Version 1.1.0 07 Jan 2020
- Updated Bootstrap to v4.4.1
Version 1.0.0 17 May 2019
- Initial released
Copyright © 2025 Themesbrand.