چرخ فلک
فقط اسلایدها
اینجا یک چرخ فلک فقط با اسلاید است. .d-block
and .img-fluid on carousel images
to prevent browser default image alignment.
با کنترل
اضافه کردن کنترل های قبلی و بعدی:
با اندیکاتورها
همچنین می توانید نشانگرها را به آن اضافه کنید
با زیرنویس
به راحتی با.carousel-caption element within any .carousel-item.
Crossfade
اضافه کردن.carousel-fade to your carousel to animate slides with a fade transition instead of a slide.
شخصی.carousel-item interval
اضافه کردنdata-bs-interval="" to a .carousel-item to change the amount of time to delay between automatically cycling to the next item.
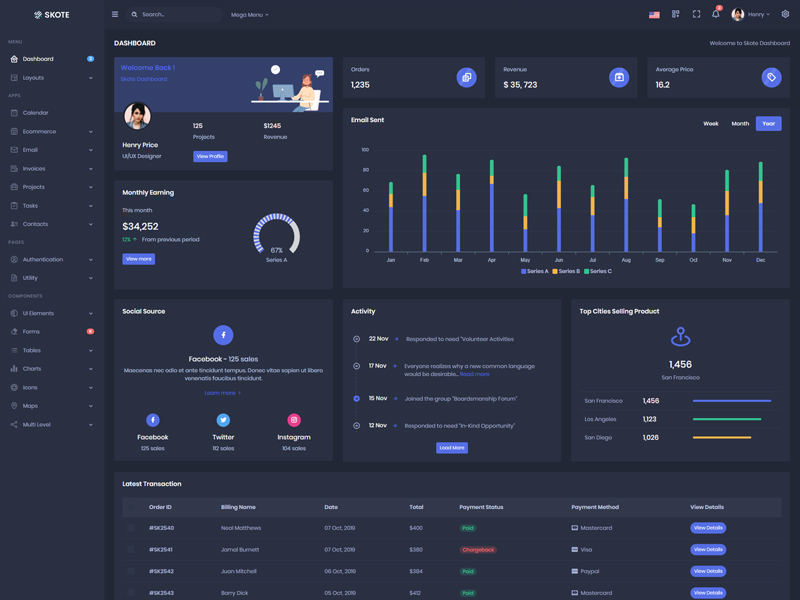
نوع تیره
اضافه کردن.carousel-dark to the .carousel for darker controls, indicators, and captions. Controls have been inverted from their default white fill with the filter CSS property. Captions and controls have additional Sass variables that customize the color and background-color.